Умение быстро и качественно выполнять различные задания на буксах, является ключевым фактором успешного заработка. То есть, чем быстрее вы выполните очередное задание в заданную единицу времени, тем больше вы заработаете.
Но, абсолютно большинство начинающих серферов, даже понимая основные принципы этой работы, сталкивается с целым рядом проблем. Например, по условию задания, рекламодатель, требует сделать принтскрин (скриншот) страницы. И новичок сразу впадает в ступор – а как этот скриншот сделать и куда его вообще загрузить? Ведь на почтовых спонсорах, инструменты загрузки каких-либо файлов вообще отсутствуют!
В итоге, приходится перелопачивать кучу информации в поисковых системах, выбирать оптимальный вариант, искать файлхостинг для хранения изображений и т.д. и т.п. Так вот, чтобы изначально избежать лишней траты времени, я покажу вам, как сделать скриншот страницы буквально одним кликом мыши и мгновенно получить на него ссылку с файлхостинга.
Далее, мы рассмотрим два варианта:
Первый – это дополнение FireShot для браузера Mozilla Firefox.
Второй – это целый сервис файлообмена Joxi, с одноименной программой.
Дополнение FireShot
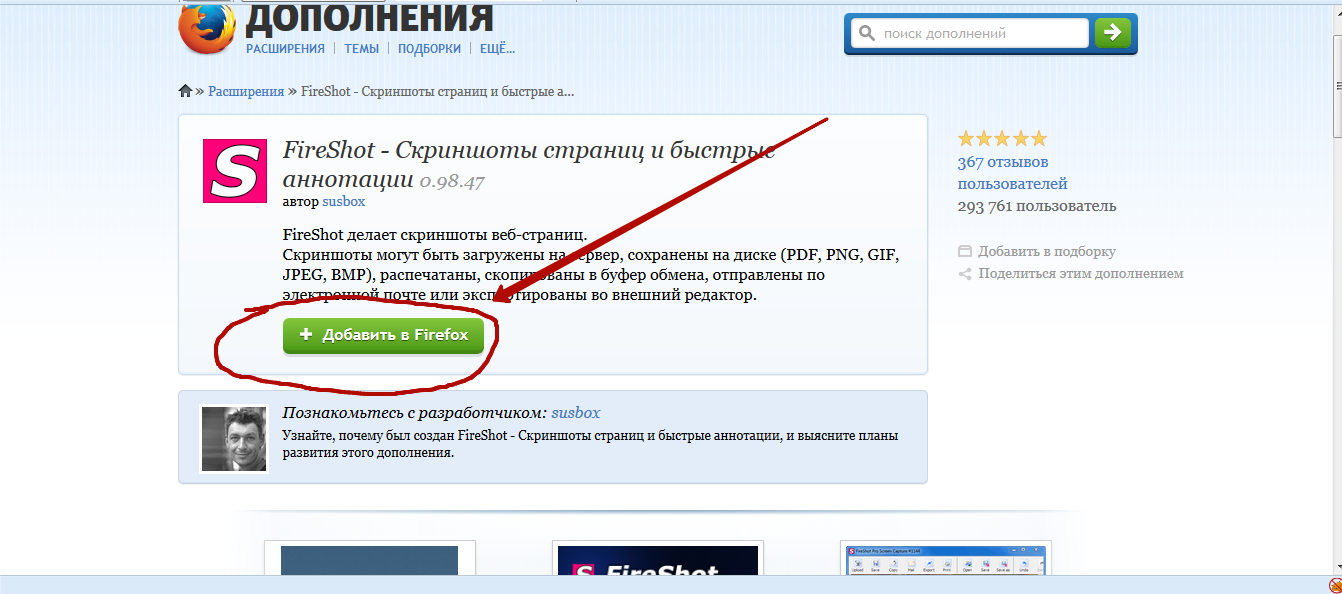
Для того чтобы установить дополнение FireShot, достаточно перейти вот на эту страницу и кликнуть по кнопке «Добавить в Firefox»
Ну, а далее, идет стандартная установка дополнения. Если кто-то впервые устанавливает плагин для Mozilla Firefox, то советую прочитать статью: «Как мгновенно сменить IP адрес?».
Когда FireShot установлен, перезагружаем браузер и заходим в панель управления дополнениями – инструменты>дополнения и кликаем по кнопке «Настройки».
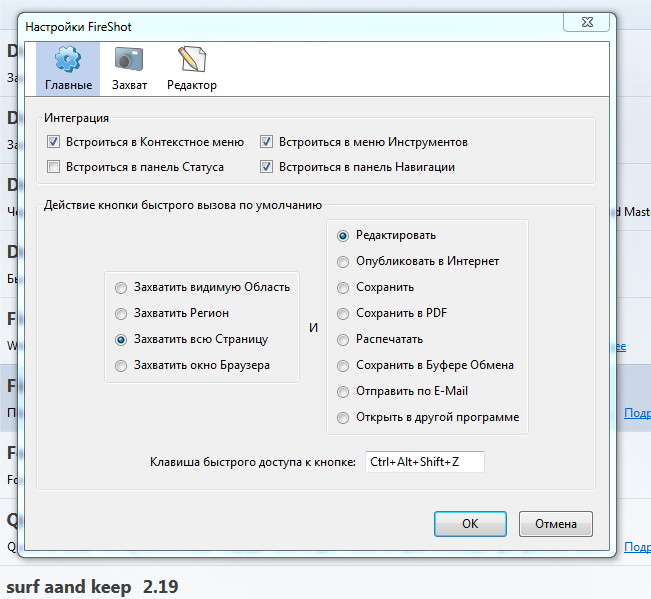
После чего, появится окно настроек дополнения FireShot:
В нем мы переходим на вкладку «Главные», выставляем все галочки в разделе «Интеграция», и там же, на вкладке «Главные», чуть ниже, в панели «быстрого вызова», выделяем «Захватить всю страницу» и «Редактировать».
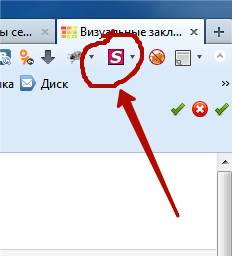
Все, плагин FireShot настроен и готов к работе. Его значок виден в правом верхнем углу браузера.
Для того, чтобы сделать скриншот всего экрана, достаточно нажать на этот значок и все. Если же вы хотите, что-то подредактировать или выделить какие-то места в самом скриншоте, то справа от значка, нажимаем на стрелку, и далее, в выпадающем меню, выбираем «Захватить Регион и…» — «Редактировать». Экран вашего монитора темнеет и появляется курсор. И вот этим простейшим инструментом, выделяем нужную область страницы и создаем ее принтскрин.
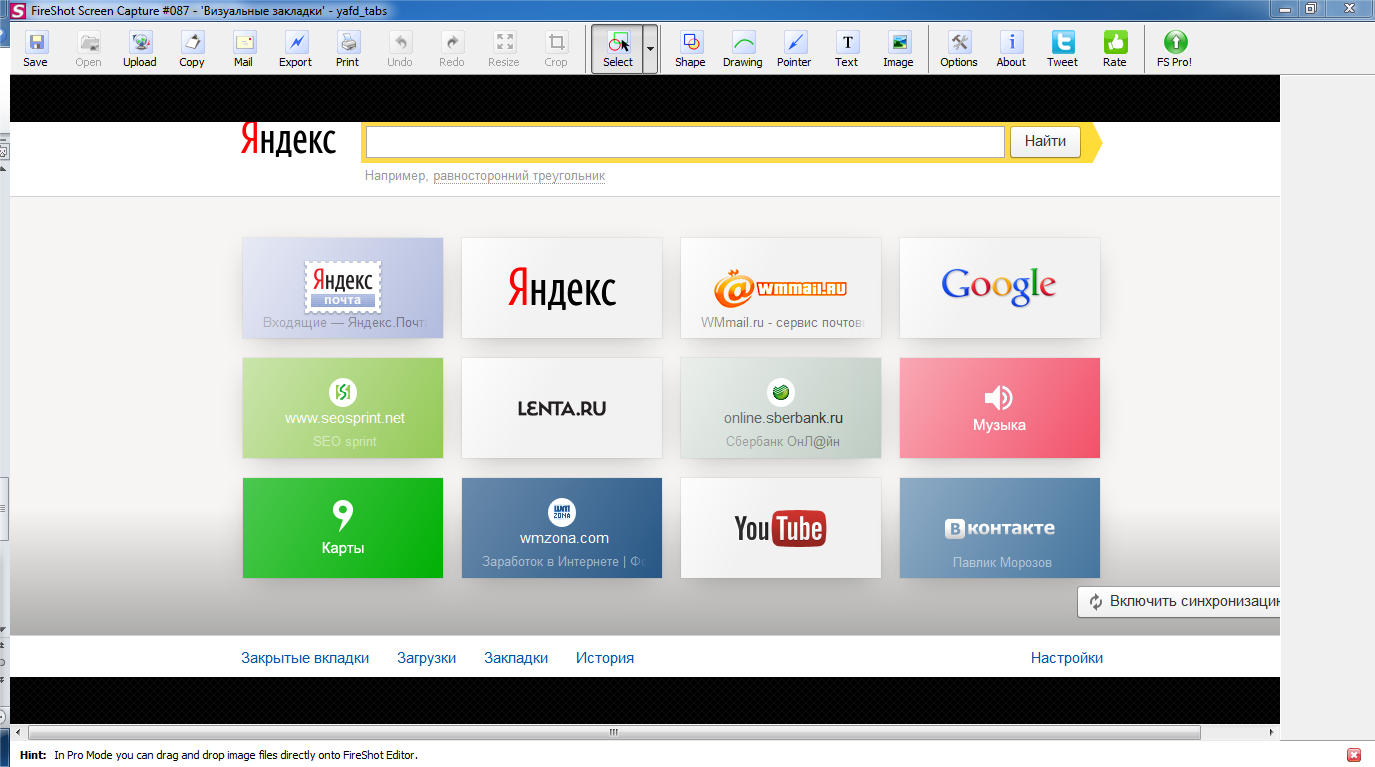
После того, как вы отпустите курсор, появится редактор дополнения FireShot:
И, хотя, меню редактора на английском, оно интуитивно понятно. С помощью этого редактора, можно сохранить скриншот в любом удобном месте, сделать в нем какую-нибудь надпись, что-то подчеркнуть и т.д. Однако, как я и говорил выше, сам скриншот, для подтверждения выполнения заданий, на букс загрузить нельзя. То есть, скрин придется залить на какой-нибудь файлхостинг, а рекламодателю, предоставить лишь ссылку на это изображение.
Лично я пользуюсь вот этим, совершенно бесплатным и очень простым в обращении файлообменником изображений: pikucha
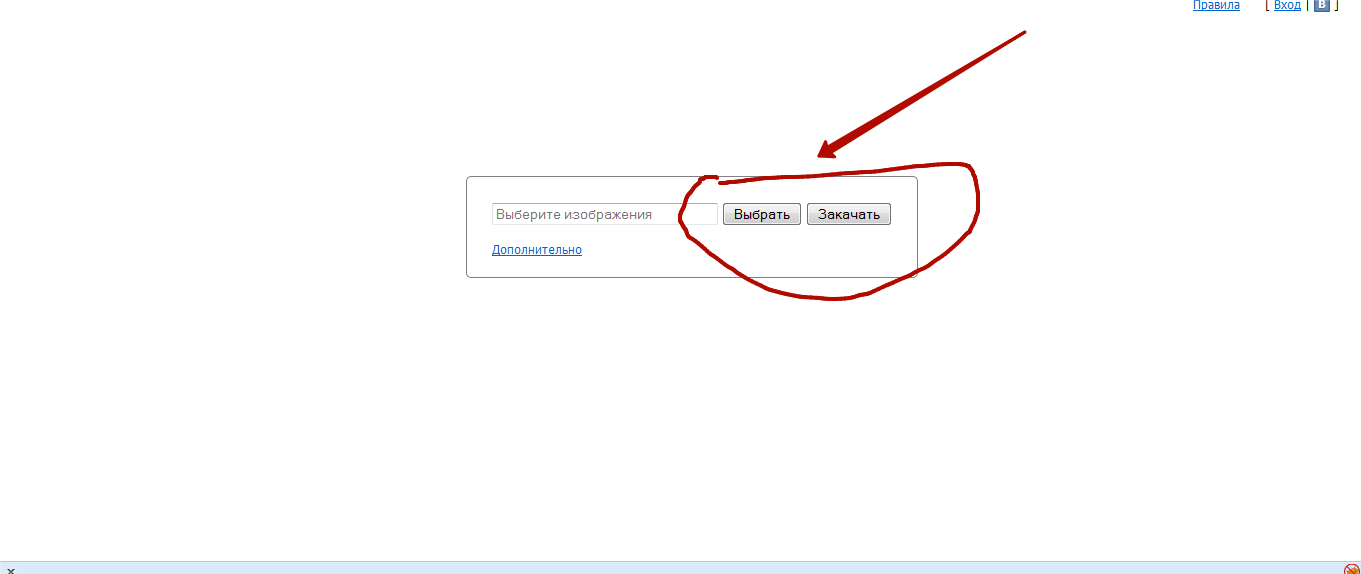
Для того, чтобы залить на него картинку, достаточно кликнуть по кнопке «выбрать» и далее «закачать»:
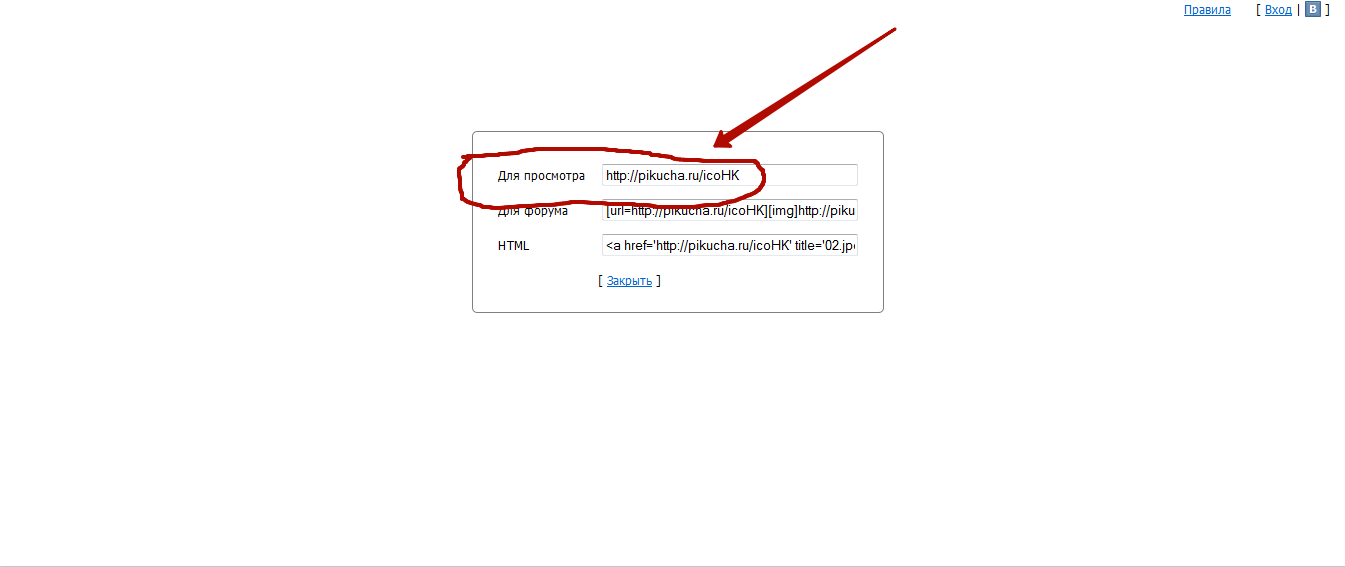
А после, в новом окне, скопировать ссылку на это изображение и вставить ее в поле подтверждения задания:
Сервис файлообмена Joxi
Вышеописанный метод создания скриншотов, оптимален, если вы планируете с помощью редактора FireShot продолжить работу с изображением. Но вот в плане скорости, он проигрывает файлоообменному сервису Joxi. Во-первых, вам нужно сначала захватить страницу, отредактировать ее, если надо, нажать на кнопку «Сохранить», выбрать место, залить на файлообменник, получить ссылку, и только потом вставить ссылку в поле подтверждения задания. Во-вторых, FireShot захватывает лишь страницы браузера, поэтому сделать скриншот любой другой части экрана, используя это дополнение, не получится.
А вот с сервисом Joxi и одноименной программой, таких проблем нет! Итак, что же такое Joxi?
Joxi – это «заоблачный» сервис обмена данными, архиватор и графический редактор в одном лице!
То есть, пользуясь программой и сервисом Joxi, вам не нужно вручную указывать путь сохранения изображений, открывать картинку в отдельном редакторе, там же ее править и что самое важное – заливать скриншот на хостинг!
Как только вы сделаете принтскрин страницы с помощью редактора Joxi, ссылка на изображение, мгновенно появиться в буфере обмена вашего компьютера! Выделили нужную часть экрана, отпустили курсор и, используя клавиатурную комбинацию Ctrl-V, вставили полученную ссылку куда угодно.
Чтобы пользоваться сервисом Joxi, как и его редактором, вам достаточно зайти вот сюда, и скачать этот самый редактор. После его установки на компьютер, вас попросят зарегистрироваться. Регистрируемся, так как это совершенно бесплатно! Далее, запускаем редактор и видим, что в панели задач появился его значок – голубенькая птичка Колибри. Вот этот значок и будет той волшебной кнопкой, с помощью которой можно в один клик мыши сделать принтскрин страницы и тут же получить на него ссылку с файлхостинга.
То есть, кликаем по «птичке», курсором выделяем нужную область, с помощью панели инструментов (она будет внизу) делаем в изображении нужные пометки и нажимаем на большую синюю галочку – «Сохранить».
Особенно этот метод создания скриншотов полезен при выполнении кликовых заданий, где рекламодатели требуют не ссылки с посещенных страниц, а их изображения. Они ведь логически полагают, что на создание скрина и его заливки на хостинг требуется время. Соответственно, по их мнению, нужные страницы просмотра будут долго открыты. Но полагать они могут все что угодно, а мы в это время, используя совершенные инструменты создания принтскринов, в считанные секунды пробежимся по сайтам рекламы, скинем ссылки в отчет, отправим задание в «отстойник», и за 5-10 минут, выполним еще парочку таких заданий!
Так что, уважаемые серферы, задаем вопросы, если таковые имеются, и обязательно делимся своим мнением по поводу создания принтскринов.
Автор статьи – Павлик Морозов









Оставить комментарий