В ходе своей работы в интернет каждый из нас обязательно сталкивается с необходимостью загрузки каких-либо изображений на различные сайты. К примеру, при общении на форумах, часто приходится прикладывать ссылки на скриншоты, а если у вас имеется свой сайт, то ко многим статьям для него необходимо прикладывать изображения. Но здесь могут быть некоторые нюансы… Далеко не всегда изображения будут сразу нужного размера (как по ширине-высоте, так и по «весу») чтобы они корректно отображались на нужном ресурсе. Например, изображения изначально могут быть огромными, с разрешением более чем 1500×1500 пикселей и весом 3-6 Мб и более. Частенько, при загрузке такой картинки на блог, она попросту может исказить отображение всей статьи, поскольку растянется чуть ли не на весь экран. И даже если на блоге работают скрипты, которые автоматически ужимают изображение по размеру до нужного, её «вес» останется прежним и при открытии полного изображения, картинка может грузится несколько секунд, что неприемлемо! К примеру, зачем нам скриншот размером 5 мб и шириной на весь экран, если он бы отлично смотрелся с размером 800×600, имея при этом вес где-нибудь 400кб?
Так вот, имеется простой способ сжать изображения без потери качества и одновременно их «вес» для решения вышеописанных проблем. Самое простое – использовать онлайн сервисы по сжатию изображений, и об этом я расскажу вам в данной статье!
Онлайн сервисы по сжатию изображений ддя сайта очень хороши тем, что не приходится устанавливать на компьютер какие-то дополнительные программы, которыми вы, вероятно, не будете часто пользоваться. А сам процесс сжатия займёт от силы минуту, потому что не нужно выставлять кучу настроек!
Сервисов, где можно сжать без потерь изображение в онлайн имеется большое количество и найти их очень просто, вбив в Google поисковый запрос вида: «онлайн сжатие изображений» или, например «как сжать изображение для сайта». Однако, не все из них подходят по различным критериям. Где-то нельзя выбрать размер конечного изображения, где-то нельзя вручную указать качество, а где-то имеется возможность сжимать изображения только по отдельности, в то время как иногда требуется сразу штук по 10 хотя бы…
Я покажу вам сжатие изображение на примере 2-х сервисов, которые, в общем-то, устраивают меня.
Первый из них – «ResizePicOnline» и, в принципе, я только им и пользуюсь в 99.9% случаев :) С него и начнём…
Сжимаем изображения при помощи онлайн сервиса «ResizePicOnline»!
Работать с данным сервисом проще простого.
Переходим на сервис по ссылке:
ResizePicOnline.com
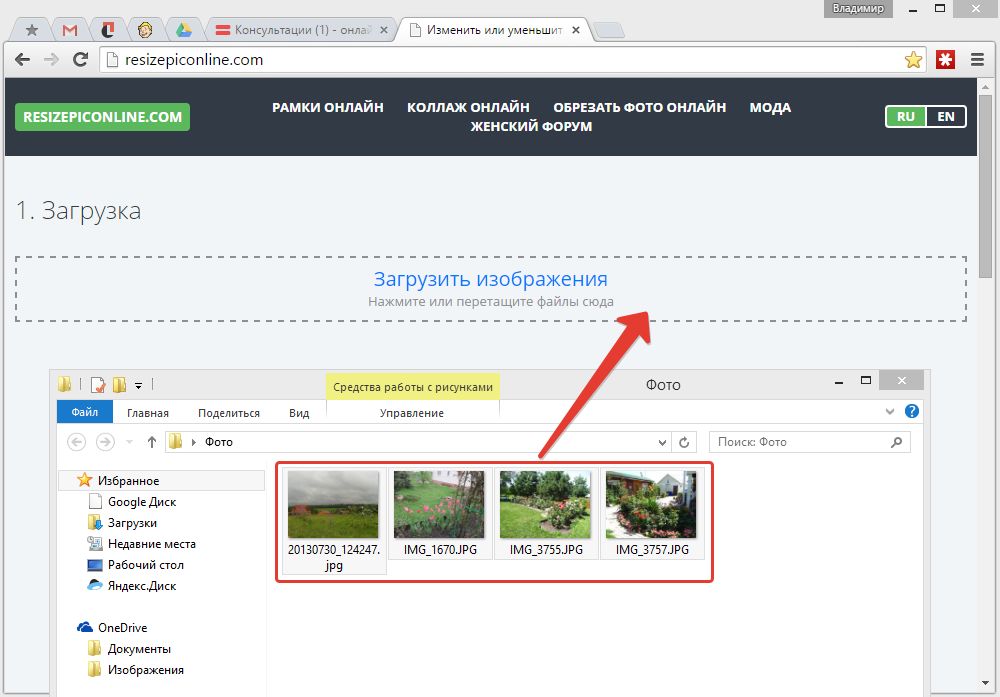
В самом верху страницы будет первый пункт – «Загрузка» и под ним область под названием «Загрузка изображения». И первым делом нам нужно выбрать с компьютера те изображения, которые необходимо сжать. Сделать это можно 2 способами:
-
Кликнув по указанной области и выбрав нужные картинки через проводник Windows:
-
Простым перетаскиванием нужных изображений в указанную область:
Обратите внимание, что одновременно вы можете загрузить и обрабатывать только 10 изображений!
Для примера я взял 4 изображения, имеющих вес от 3-х до 6-и Мегабайт, со средним разрешением 4000×3000 пикс. Если их оставить в исходном размере и загрузить на любой ресурс, то при просмотре страниц у многих эти изображения будут грузиться слишком долго! Поэтому нужно сжать их так, чтобы они имели вес где-нибудь до 1 Мб.
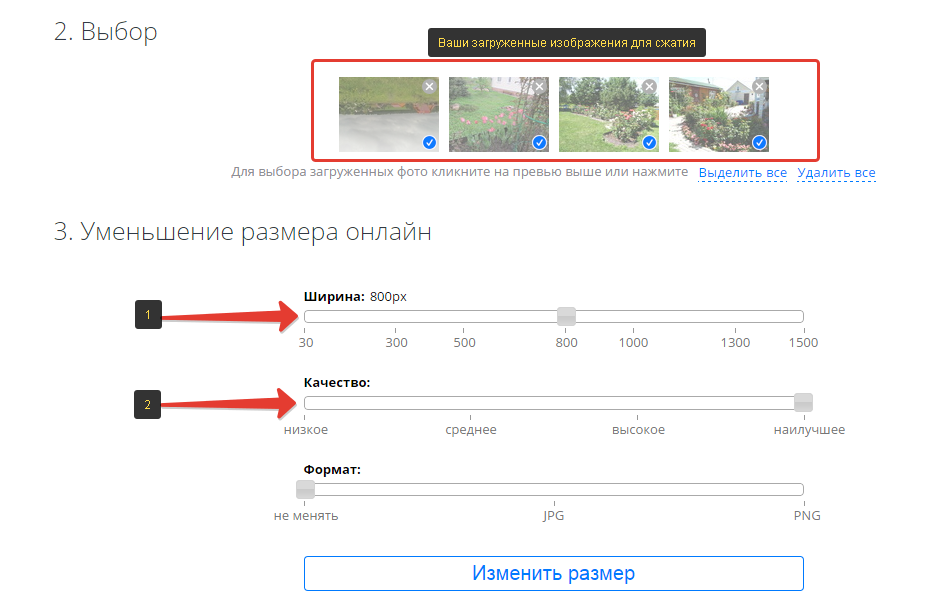
Итак, после того как вы перенесёте изображения в поле для загрузки, они начнут подгружаться на сервис и это может занять пару минут (в зависимости от размера этих изображений). Сразу же как изображения начнут грузиться, появятся пункты 2 и 3 для дальнейших действий: выбор нужных изображений и настройки для уменьшения размера:
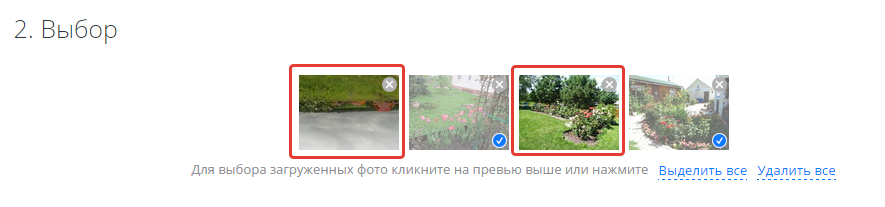
После того как изображения загрузятся, вы увидите их под пунктом №2 «Выбор» (см. изображение выше). По умолчанию все изображения будут сразу же выбраны (помечены галочками) и это значит, что все последующие действия будут производиться сразу над всеми. Можно легко отменить выбор одного или нескольких изображений, кликнув по ним левой кнопкой мыши:
Также можно удалить нужные изображения, щёлкнув на крестик или уже удалить всё сразу, кликнув по ссылке «Удалить всё».
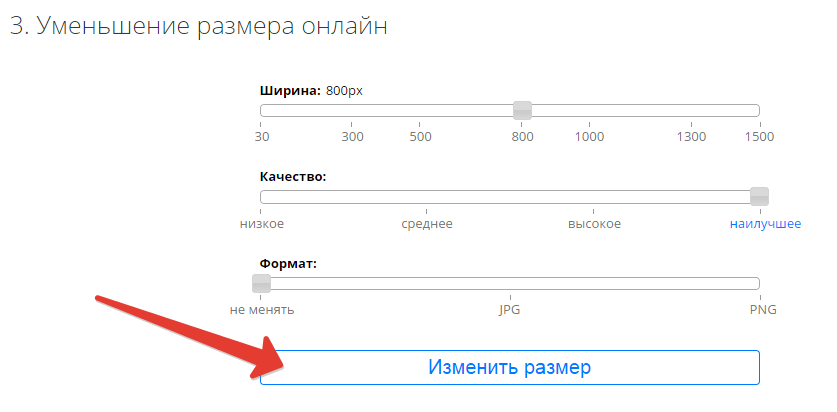
Ну что ж, теперь осталось только указать размер изображений (по ширине) и качество соответствующими ползунками. Для загрузки на блог, например, достаточно было бы ширины изображения 800 пикселей. Высота при этом подгоняется автоматически. Качество рекомендую выставлять всегда «Наилучшее» чтобы не портить саму картинку. При таких настройках картинка будет иметь размер, на которой будет всё также хорошо видно как и до сжатия (в крайнем случае, можно сжать размер изображения до 1000 пикселей) и при этом вес с 3-6 Мб уменьшится до 300–700 кб, что очень хорошо!
Последняя настройка «Формат» позволяет поменять формат изображения на PNG, JPG или же оставить его без изменений. Я обычно оставляю без изменений, поскольку не вижу смысла в смене формата.
После того как все настройки произведены, нажимаем внизу кнопку «Изменить размер»:
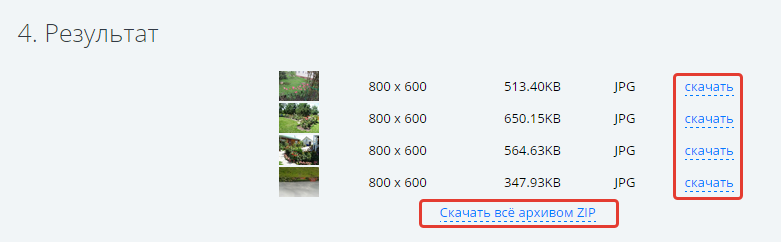
Через несколько секунд, ниже, под пунктом №4 «Результат», появятся уже сжатые изображения без потери качества, напротив каждого из которых будет указан конечный вес и размер:
Осталось скачать их на свой компьютер либо по одному при помощи ссылок «Скачать», напротив каждого изображения, либо скачать все сразу при помощи ссылки внизу «Скачать всё архивом ZIP». Если вам не понятно что такое архив, а также вы не знаете как их распаковать или открыть, то рекомендую прочитать мою статью:
Для чего нужен архиватор и как им пользоваться?
Вот такой вот простой сервис по сжатию изображений для сайта, которым я регулярно пользуюсь :)
Рассмотрим ещё один, альтернативный сервис по сжатию изображений без потери качества в онлайн – «OptimiZilla».
Пример аналогичного удобного сервиса для сжатия изображений – «OptimiZilla».
Данный сервис по сжатию размеров изображений проще чем вышеописанный «ResizePicOnline», но, к сожалению, имеет меньше возможностей настроек. Такие сервисы как этот, чаще всего встречаются в интернет. Рассмотрим как им пользоваться…
Попасть на сервис можно по ссылке:
Optimizilla.com
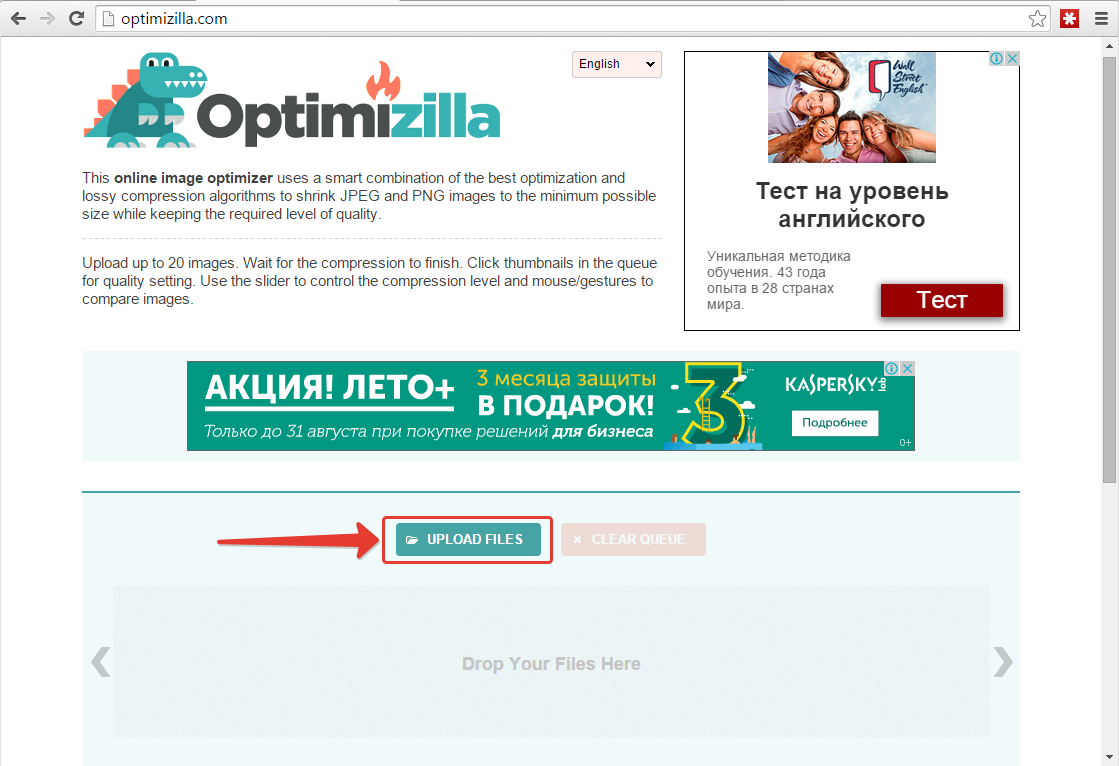
Открыв страницу сайта, ниже нажимаем кнопку «Upload Files» для загрузки изображений и выбираем нужные для картинки сжатия с компьютера:
Также можно просто перетащить нужные изображения в область на сайте «Drops Your Files Here».
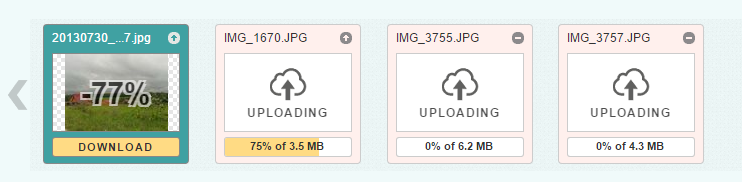
После того как изображения будут выбраны, начнётся процесс их загрузки на сервис:
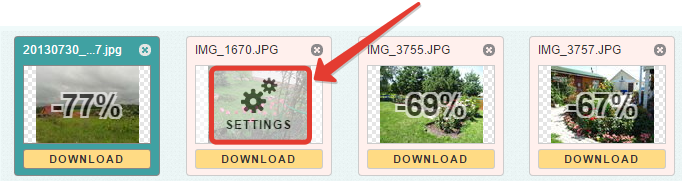
Все изображения будут окончательно загружены тогда, когда под каждым из них будет активная кнопка «Download». Дождавшись загрузки хотя бы одного изображения, можно приступать к настройкам. Данный сервис позволяет задать степень сжатия каждого изображения в отдельности. Для этого наводим курсор мыши на изображение, в результате чего миниатюра изображения сменится на значок настроек – «Settings»:
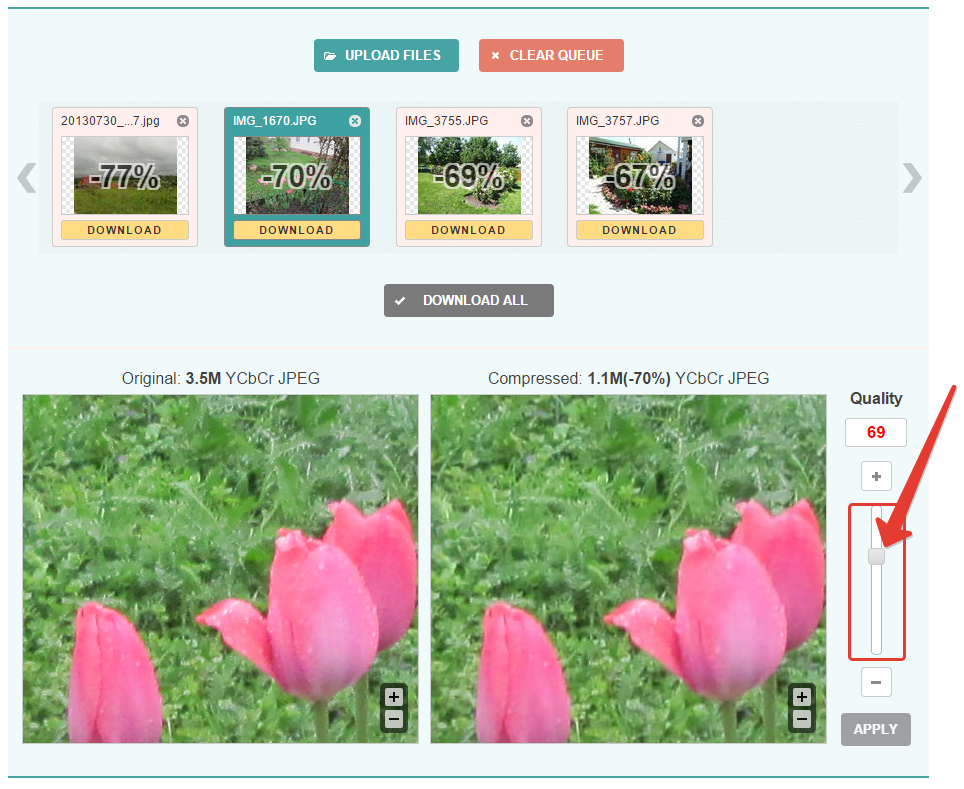
Кликаем по изображению и ниже появится область с настройками, где будут отображаться изображения до и после сжатия, а также ползунок, при помощи которого можно уменьшить / увеличить качество:
Слева находится оригинальное изображение (Original), а справа уже ужатое в соответствии с ползунком «Quality». Над обоими изображениями отображается их размер. По умолчанию изображения уже будут сжаты до того уровня, когда разницы в качестве вообще не заметно. Например, в моём примере (см. изображение выше), качество конечного изображения – 70%, и при этом вес изображения уменьшился почти на 2.5 Мб, что очень хорошо. Если сравнить картинки справа и слева, то разницы в качестве не видно и это даже с учётом того, что изображения сильно увеличены! Поэтому, как правило, ползунок «Quality» можно вообще не трогать и оставить сжатие, которое производит сервис по умолчанию, а можно и чуть-чуть ещё уменьшить, процентов на 5.
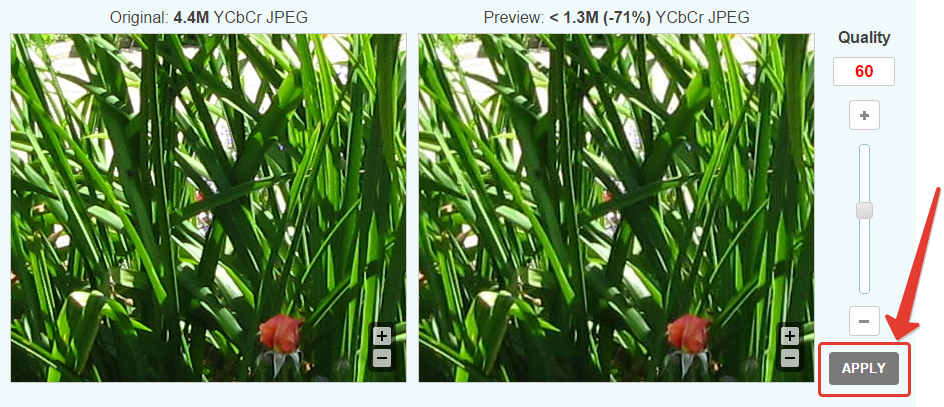
Если вы изменили качество изображения, то не забудьте затем нажать кнопку «Apply» под ползунком, чтобы применить изменения:
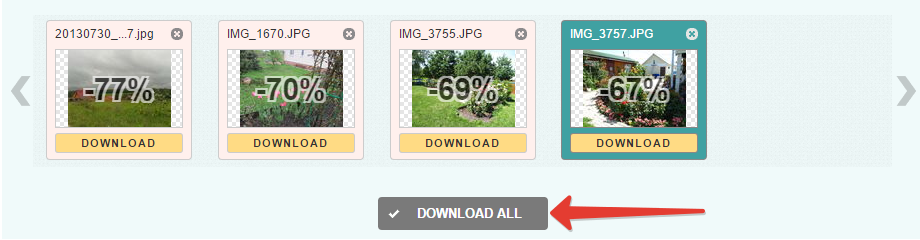
Когда все изображения будут настроены, то осталось только скачать сжатые варианты, нажав кнопку «Download All»:
Если вам достаточно степени сжатия изображений для сайта по умолчанию, и вы уже ничего не будете настраивать, то можете нажимать эту кнопку сразу же после того как загрузите изображения со своего компьютера на сервис :) Т.е.,получается, процесс очень быстрый!
Нажав «Download All», начнётся скачивание архива с ужатыми изображениями. Архив будет иметь название «optimizilla.zip».
В итоге вы получите сжатые изображения без потери качества и вес (объём) их будет прилично уменьшен!
Такие изображения удобно загружать для статей на блоге, а также использовать при необходимости на форумах и каких-то других сервисах. При просмотре страниц сайтов, где будут размещены уже сжатые изображения практически не будет заметна загрузка страниц. Если же изображения загружать прямо в исходном виде — несжатыми, в максимальном качестве, с объёмом в 6 Мб, то многие пользователи просто закроют ваш сайт и всё :) Потому что загрузка страницы будет происходить дольше, а иногда очень уж долго!
Это всё, о чём я хотел бы вам сегодня рассказать. Если вам чем-то не понравились 2 варианта онлайн сервисов по сжатию изображений, которые я показал, то вы можете найти и другие. Об этом я уже писал в начале статьи. Просто зайдите в любой поисковик и вбейте фразу, наподобие: «сжать изображение онлайн» или, к примеру, «сжать изображение без потери качества онлайн». В результате останется только выбрать подходящий вам вариант и быстренько сжать свои изображения в онлайн!
Удачи Вам! Читайте наш блог :) До встречи!














Оставить комментарий